まず初めに、本記事はContactForm7を設置していることを前提に記事を書きますので、
ContactForm7 の設置方法を知りたい場合は下記記事をご覧ください。
綺麗にまとまっていて分かりやすいのでオススメです。
Contact Form 7(コンタクトフォーム7)を使って、WordPress(ワードプレス)にフォームを設置|プラグイン
目次
広告
スパムブロック(reCAPTCHA)って何?
WordPressのプラグインを使ったお問い合わせフォームを設置すると、英文のイタズラのお問い合わせが届くことがあります。
よくわからない英文のお問い合わせはプログラムで組まれたイタズラなのですが、一つ届き始めると日に日に件数が増えていきます。
こういったイタズラは一つ一つ対処をしてもキリがないので、一気に対処したいですよね。
そこで活躍するのがスパムブロックの「reCAPTCHA」になります。
reCAPTCHAを入れるとプログラムで組まれたイタズラは自動でブロックしてくれるので、お問い合わせフォームを設置する際にはできる限り入れておきたい機能になります。
※本記事で使っている「スパム」という言葉は、プログラムで組まれた「イタズラ」という意味で捉えていただいて大丈夫です。
「reCAPTCHA」 を取得する方法
reCAPTCHAはGoogleのサービスになりますので、取得する際にはGmailのアカウントが必要になります。
Gmainlのアカウントを取得する方法は下記記事を参考にしてみてください。画像が多くて非常に見やすくまとめてありました。
Gmailのアカウントを作成したら下記ページへアクセスします。
reCAPTCHA: Easy on Humans, Hard on Bots
ページへアクセスしたら画面右上の「Admin console」を押します。

Gmailアカウントへのログイン画面が出たらアカウント情報を入力してログインします。
ログイン後にreCAPTCHA用の画面が表示されますので、画面右上の「+」を押します。

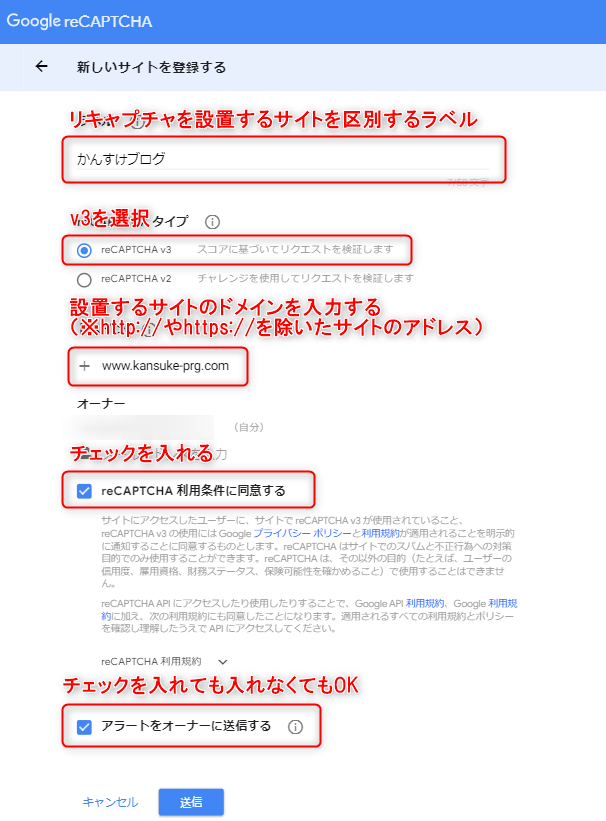
次の画面が表示されたら、reCAPTCHAを設定するサイトの情報を入力します。
「ラベル」「reCAPTCHAタイプ」「ドメイン」を入力して、利用規約の同意にチェックを入れて送信ボタンを押します。

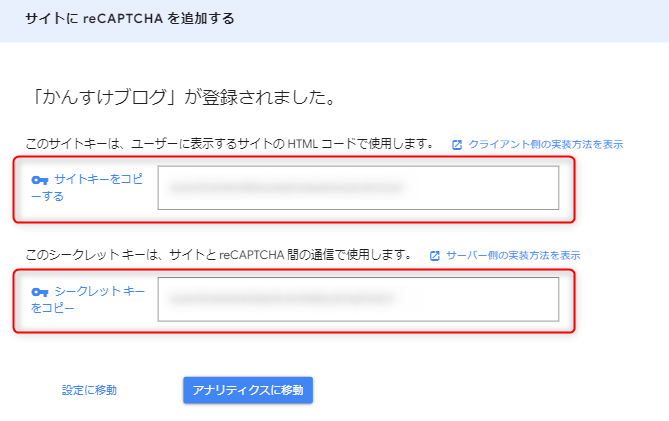
送信後に画面が変わると「サイトキー」と「シークレットキー」が表示されます。この二つのキーはContactForm7に設定する文言になりますので、しっかりと控えておいてください!

reCAPTCHAの取得に関しては以上で完了となります。
ContactForm7にreCAPTCHAを設定する
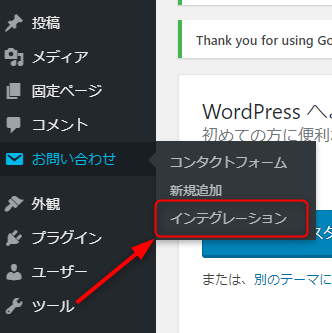
WordPressの「お問い合わせ」タブの中の「インテグレーション」を選択します。

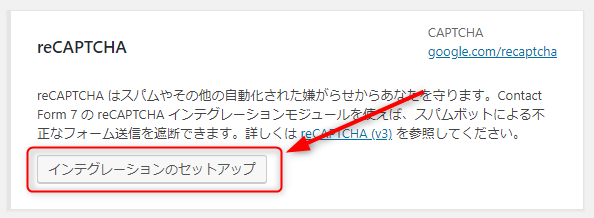
reCAPTCHAの「インテグレーションのセットアップ」を押します。

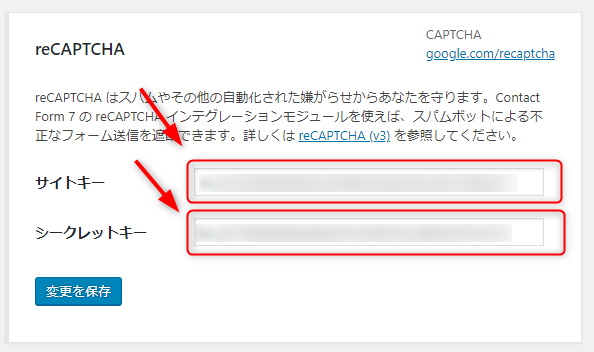
reCAPTCHAの画面で取得した「サイトキー」と「シークレットキー」を設定して、変更を保存ボタンを押します。

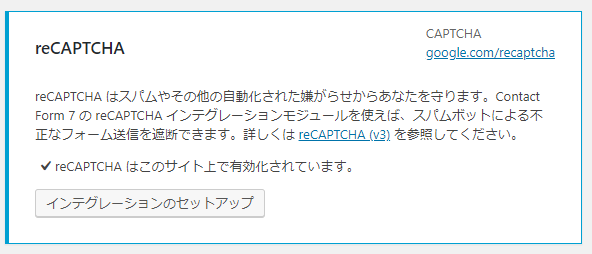
下記の画面に切り替われば設定は完了です。

これで設定は全て完了!…と思いますが、サイトによってはこの後にも必要な設定があります。
試しに、上記の状態で自分のサイトを見てみると…。

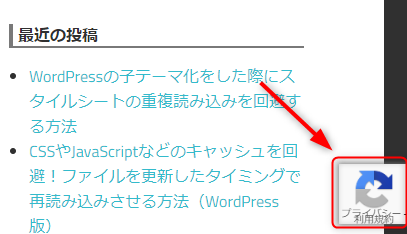
reCAPTCHAの利用規約が表示されています。正常に設定されている証拠なのですが、実はこの位置に表示されてしまうと…。

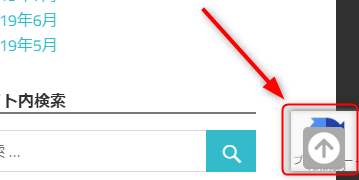
ホームページの機能として、ページをスクロールした際にページトップへ戻るアイコンを表示している場合に、アイコンと利用規約が被ってしまいます。
設置するだけで満足していると見落としてしまうので、注意しなければなりません。
ページトップに戻るアイコンの位置を少し上に移動させる
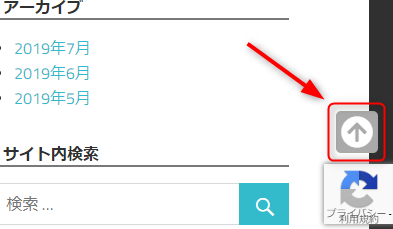
アイコンが被っているとユーザーさんにストレスを与えてしまうので、CSSでアイコンの位置を調整して被らないようにします。

これで大丈夫ですね。
「単純にreCAPTCHAのアイコンを消せば良いんじゃないの?」と思ってしまいますが、このアイコンは表示しないと利用規約になってしまうので注意が必要です。
詳細は下記記事をご覧ください。
Contact Form 7でreCAPTCHA v3のロゴを非表示にする方法
これで、全ての設定が完了となります。