過去に下記のような記事を書きました。
この記事を参考にしてreCAPTCHA(リキャプチャ)を実装すると、 reCAPTCHAのマークはどのページにも表示されてしまいます。
reCAPTCHAの表示は問い合わせページだけでよいので、下記の記事を参考にしてお問合せページにのみマークを表示するように変更しました。
参考:Google reCAPTCHA V3 をお問い合わせページのみで読み込む方法
ですがここで一つ問題が発生しました。
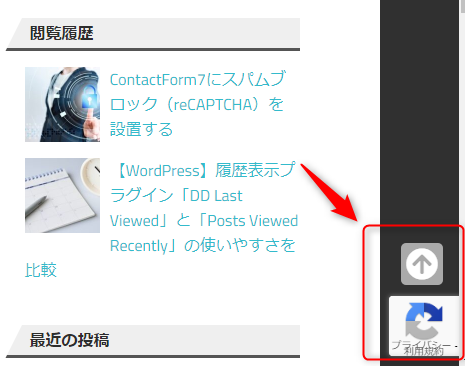
問い合わせページは下記のような表示なので違和感がないのですが…

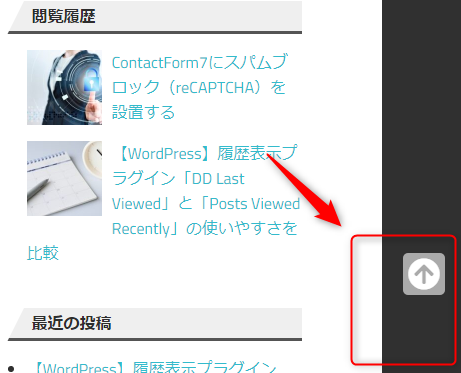
お問合せ以外のページでは下記のような表示になってしまいました。

reCAPTCHAのマーク分が空いてしまって、ページトップへ戻るボタンが変に宙に浮いてしまいました。
これでは格好が悪いので、jQueryを使ってお問合せページとそれ以外のページでボタンの位置を変えてみました。
広告
実装方法
まず初めに、ページトップへ戻るボタンの位置を調整します。
CSSの編集にて、ボタンの位置をreCAPTCHAのマークがない状態を想定した位置に合わせます。
私のサイトでは下記のようなCSSになっています。
#page-top {
position: fixed;
right: 16px;
bottom: 15px;
z-index: 5;
}bottomの位置を15pxに指定することで、画面下部からやや浮いた位置になるように設定しています。
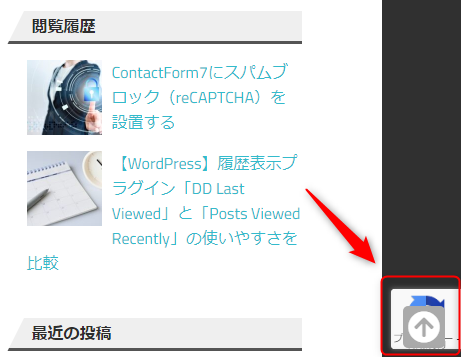
この状態だと通常のぺージは良い感じに表示されるのですが、お問合せページでは下記のようにreCAPTCHAのマークに被ってしまいます。

こういった表示を防ぐために、jQueryで「reCAPTCHAのマークが表示されている場合はページトップへ戻るボタンの位置を変更する」という処理を入れます。
具体的には下記のようなコードになります。
$(window).on('load', function(){
if($('.grecaptcha-badge').length > 0){
$('#page-top').css('bottom','85px');
}
});ページのロード後に「grecaptcha-badge」クラス(※reCAPTCHAのマークについているクラス名)が存在するかどうかを判定し、存在する場合は「page-top」ID(※ページトップへ戻るボタンのID名)の要素のbottomプロパティを85pxに変更しています。
このように、reCAPTCHAのマークを表示している要素がページ内にあるかどうかをチェックして、ページへ戻るボタンが被らないように表示位置を変えることで、違和感のない位置にどちらの要素も表示できるようになります。
細かい部分ではありますが、こういった部分もしっかり対応することで、よりストレスのないサイトを目指していきましょう。
