※本記事は2021年3月21日時点のものになります。WordPressの更新によっては現象が異なる、或いは修正済みとなっている場合もあります。
技術系のブログを書いていると、半角の「<」や「>」を掲載することがよくあります。
HTMLでは「<html>」などのタグで使ったり、CSSでは「<style>」のタグで始めるので馴染み深い文字ですよね。
ですがこれらのコードはWordPressの「コード」ブロックで書くと文字化けしてしまう場合があります。
そのため、本記事では半角括弧の文字化けを回避する方法を二点紹介します。
目次
広告
HTMLタグのコードを書いてみると…
試しにビジュアルエディタの「コード」ブロックを使ってHTMLタグを書いてみると、下記のようになります。
<html>
<head>
<title>タイトル</title>
<head>
<body>
コンテンツの中身
</body>
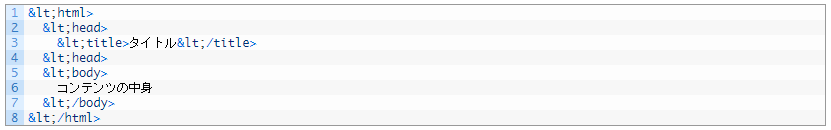
</html>念のため現時点での表示内容を下記にキャプチャしておきます。

半角の「<」が文字化けしています。
この文字化けを解消する方法を二つ紹介します。
対処方法1:<pre>タグで囲う
コードがどうしても文字化けしてしまう場合は<pre>タグを使って対処します。
参考: <pre>-HTML5タグリファレンス
HTMLコードで記載することになりますので、ブロックとしては「カスタムHTML」を使用して、<pre>タグで囲ってコードを書くと下記のような表示になります。
タイトル
コンテンツの中身
対処方法2:「クラシック」ブロックのコードエディタを使用する
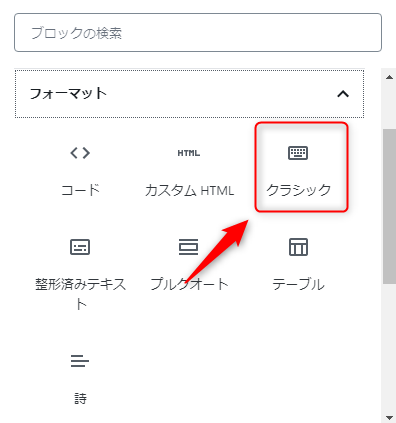
ブロック選択画面の「フォーマット」内の「クラシック」を選択します。

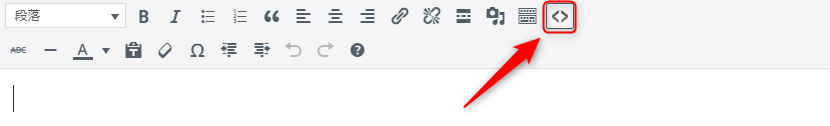
クラシックエディタ内の「<>」のアイコンを選択します。

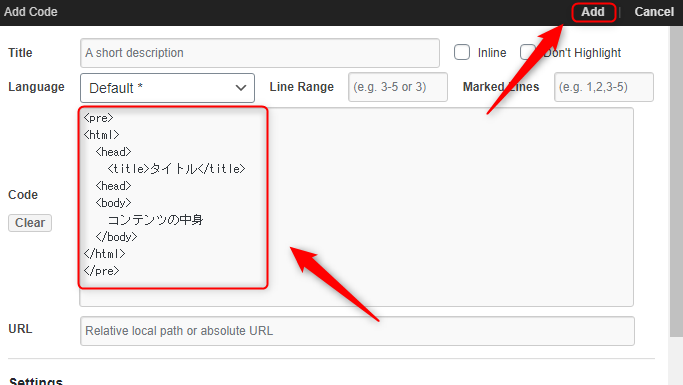
英語の難しそうな画面が出ますが、codeの箇所に掲載したいコードを書いて、右上のaddを押します。

入力をすると下記のような表示になります。
<html>
<head>
<title>タイトル</title>
<head>
<body>
コンテンツの中身
</body>
</html>
何故通常のブロックエディタのコードでは文字化けして、クラシックエディタのコードでは文字化けせずに表示されるのかは謎です…。
もしかしたらどこかの更新で修正されるかもしれませんが、現時点では文字化けしてしまったので備忘録として残しておきます。